KEY INSIGHT FROM USER RESEARCH
My solution was to focus on combining a social media platform and making it into a food scavenger hunt game where users can not just enjoy the browsing aspect of social media, but also participate in a real life game.
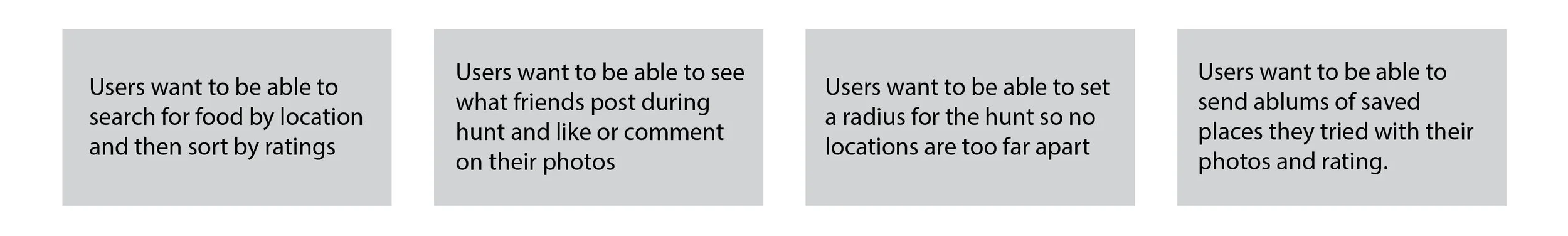
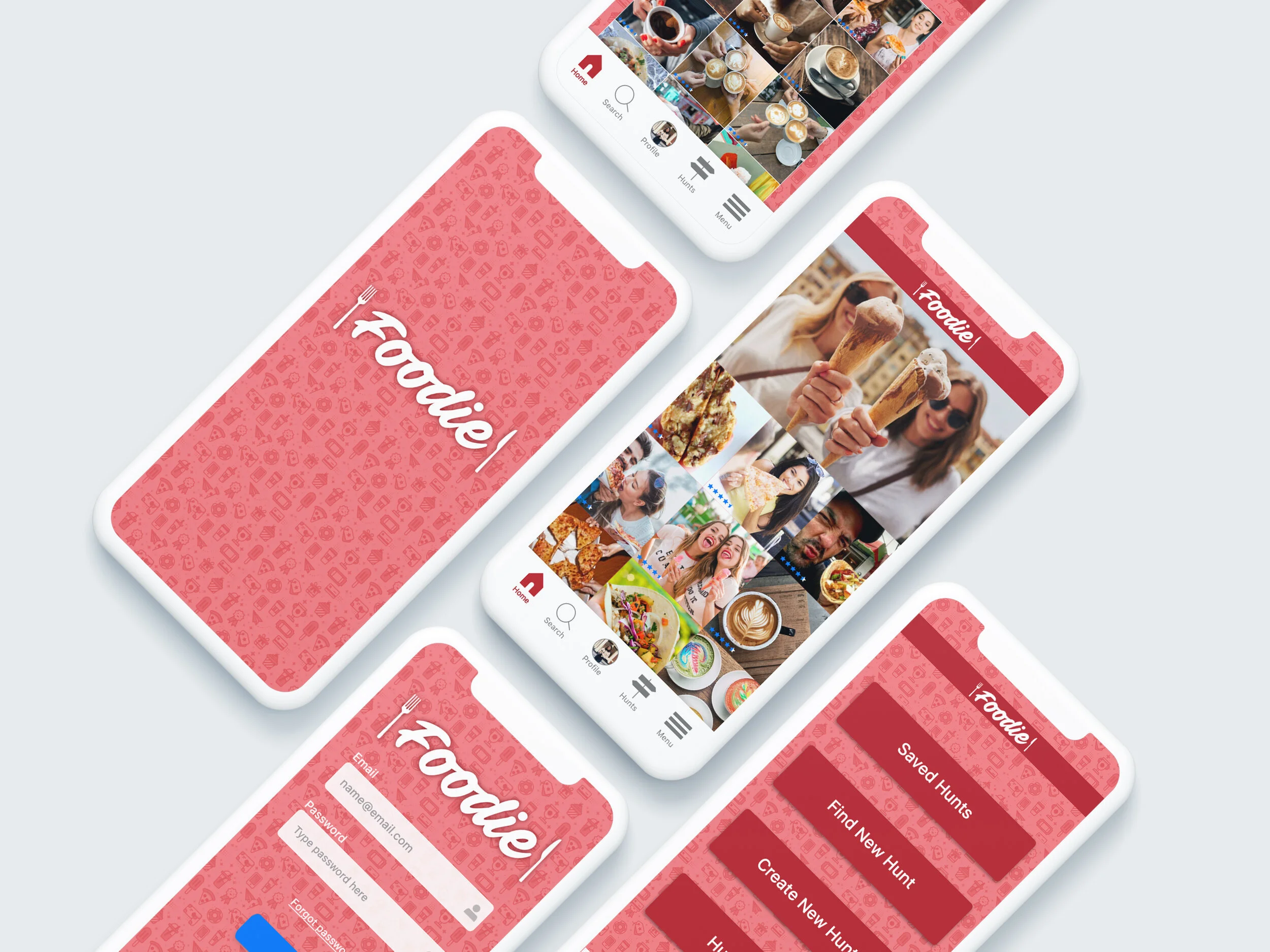
Below are the four main features that help our persona achieve their unique needs, which are based on our competitive analysis, user interviews, and user research.
FEATURE ONE
SEARCH AND SORT BY RATING
Once a user plays a hunt, they can choice what pictures to share with the Foodie community. These photos are then searchable by the Foodie community. Users can search by…
Food Type
Location
User
Search results can be sorted by rating
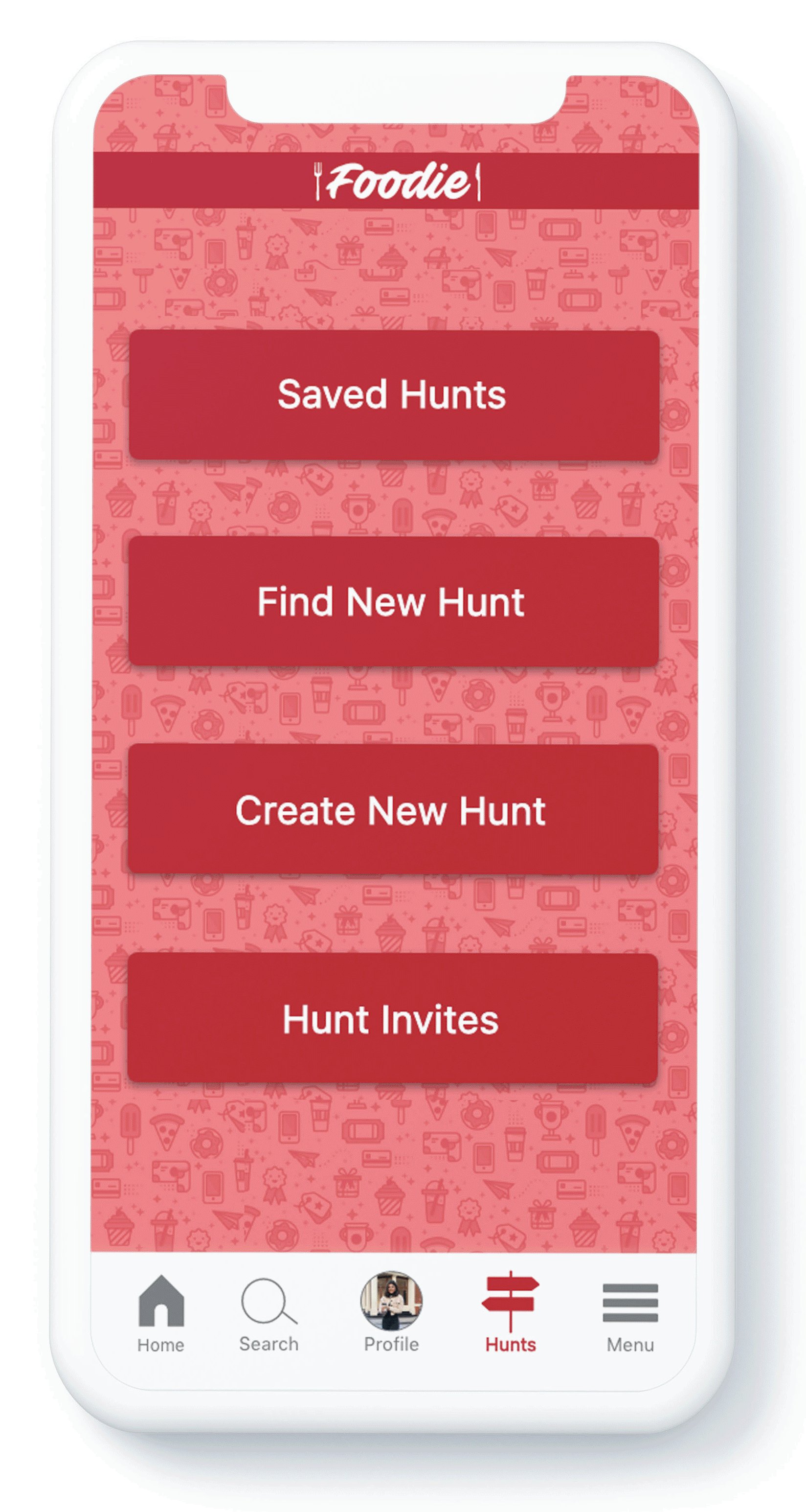
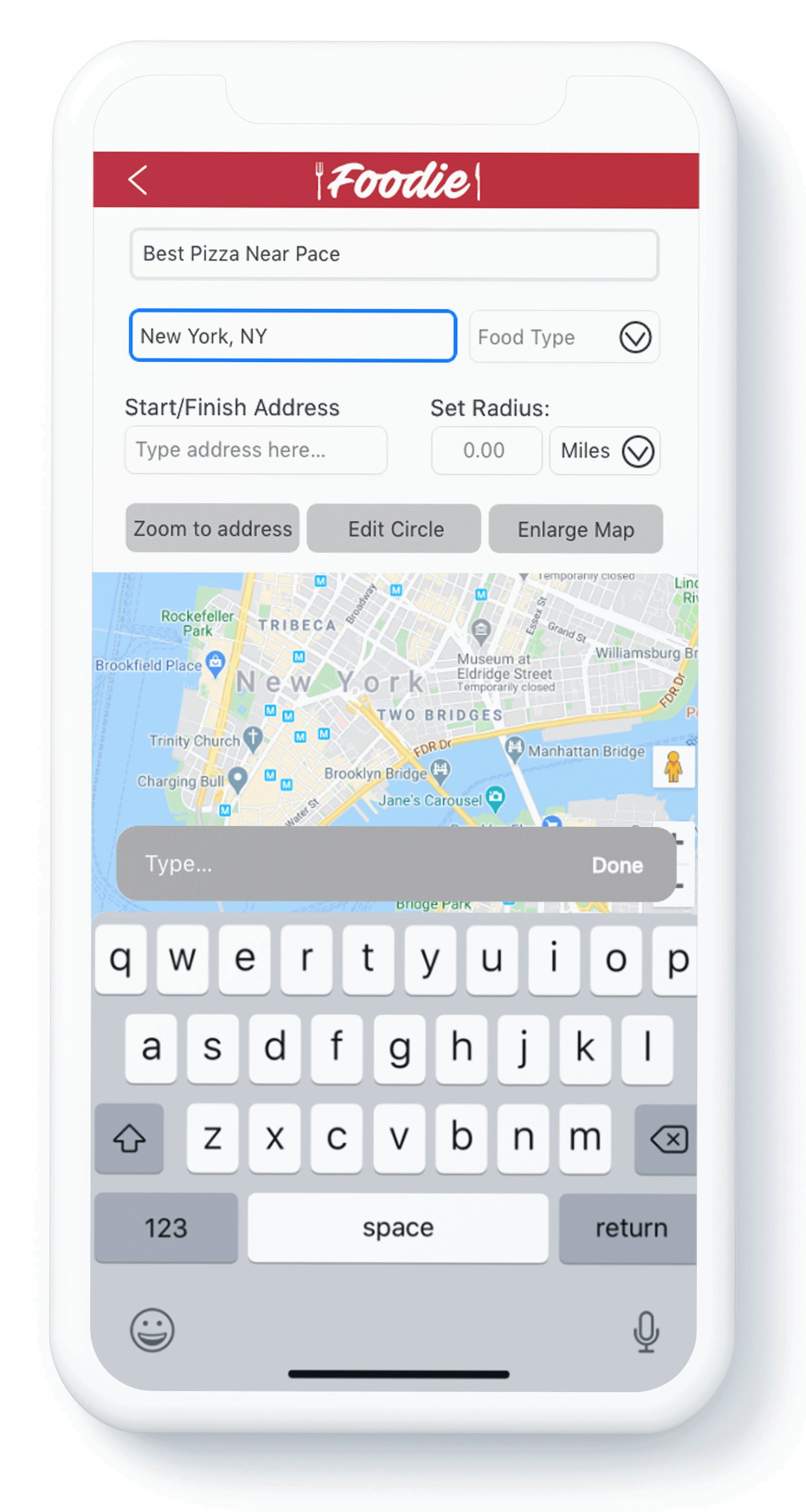
FEATURE TWO
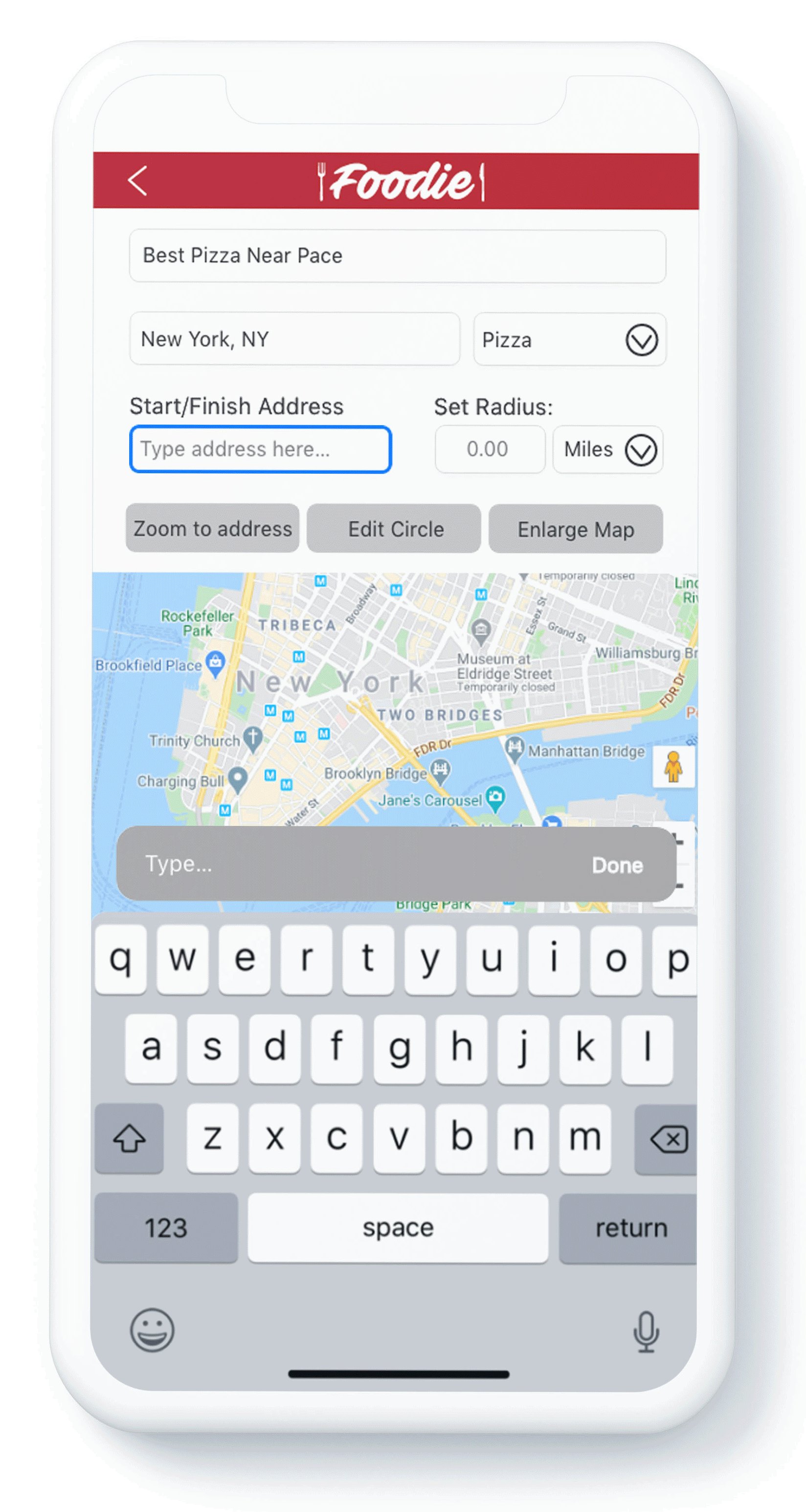
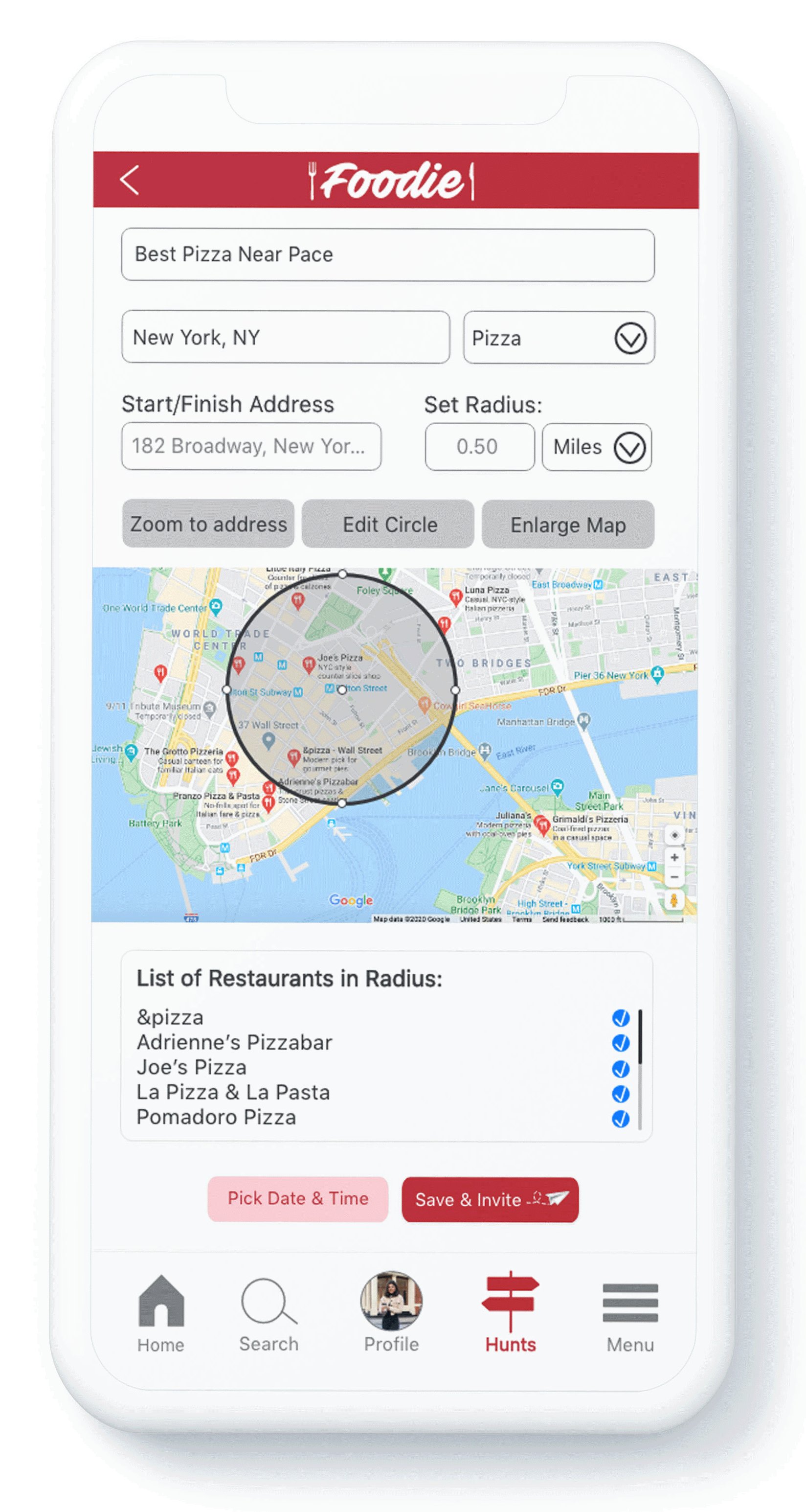
CREATE A NEW HUNT
This feature allows the user to be able to create their own hunt and tailor it exactly to their liking.
Name hunt
Choose food type
Choose location
Set radius
Select restaurants
Pick date & time to start hunt
Start a group chat just for participants in hunt
Invite friends to join hunt
FEATURE THREE
SEE FRIENDS POSTS AND LIKE OR COMMENT DURING HUNTS
After a user posts for each task in a hunt, they can see their friends posts.
Like posts
Comment on posts
See that others commented on their friends posts
FEATURE FOUR
SEND RECOMMENDATION ALBUM
Users can organize their photos/ratings on their profile into recommendation albums
Albums can be send to other users
Albums can be sent via email or message
User can select parts of the album to send
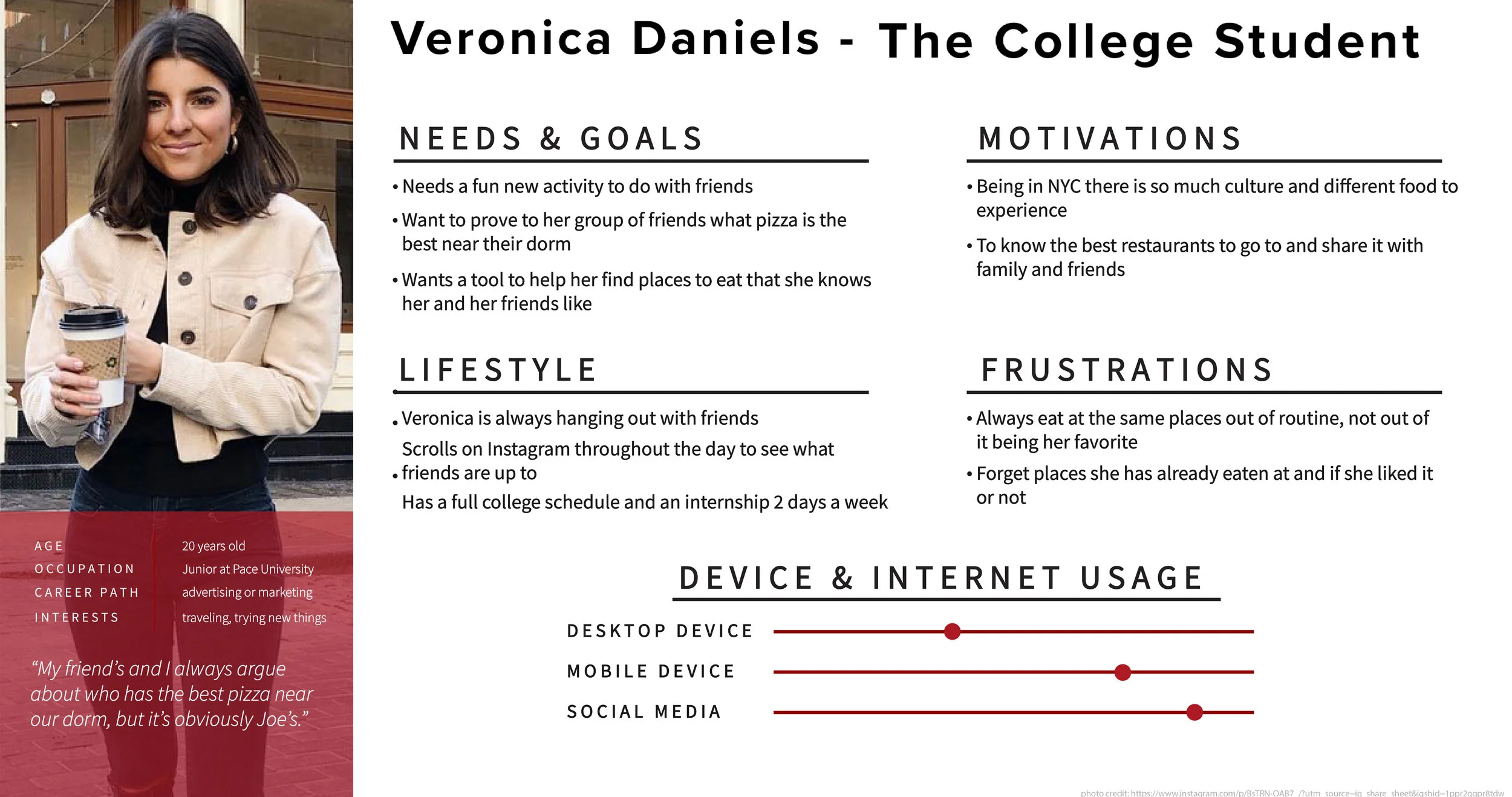
THE PROCESS
OUR USER PERSONA, VERONICA
Veronica wants to try new food spots around her dorm with her friends so they can find their favorite places to eat.
When thinking about Veronica’s journey, I knew as a college student she doesn’t have a lot of free time. As a result, creating a hunt is fast, simple, and easy for her to create and then quickly send her friends an invite to the hunt.
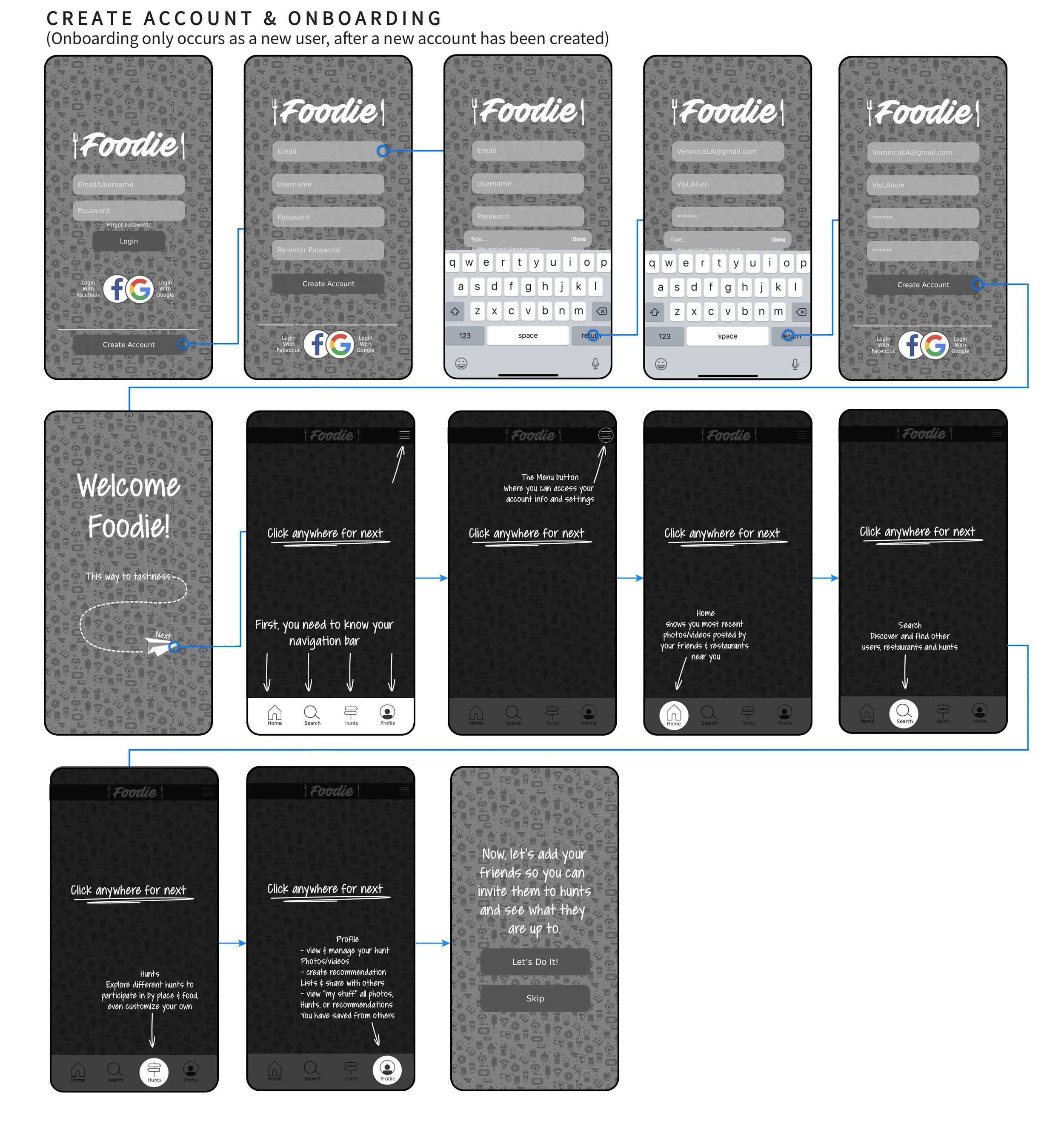
WIREFRAMES
USABILITY TEST
Once my mid-fidelity prototype was completed, it was ready to be tested. I held six moderated usability tests, with 1 in-person and 5 remote. My goals of the usability test were:
Find points of frustration and points of enjoyment
Evaluate what icons work well in the navigation bar
Below are links to tools and results I gathered from the usability tests.
CONCLUSION
This project was my first step in becoming a UX designer and getting to learn in depth about UX, UI, and product design. Working on this for a 5 month period has been challenging, but by always referring to my user persona and user journey, it allowed me to keep the users needs in mind every step of the way.
This project went through multiple iterations in the design process after gathering feedback and rounds of testing. These rounds were:
Usability testing at the mid-fidelity stage
A/B and preference testing at the high-fidelity stage
Peer feedback at the high-fidelity stage
Improving accessibility by checking WCAG guidelines
CHECK OUT THE FINAL PROTOTYPE HERE
Check out my style guide for this case study!